Control de formulario: Botón
|
Vamos a meter un botón . Al hacer clic en el mismo, se ejecutará una acción.
|
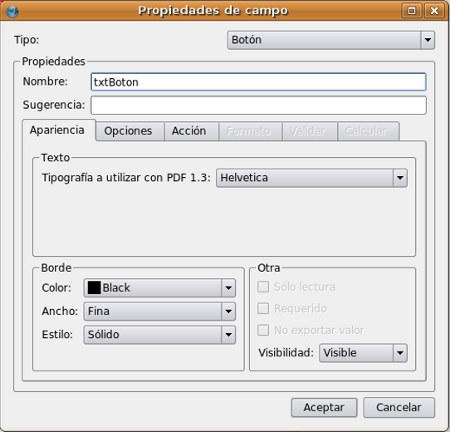
Hacemos doble clic y en lugar de editar texto nos aparecen las opciones del botón.
Primero, modificar el nombre, para tenerlo controlado por nombre.
 |
 |
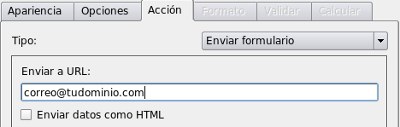
Pestaña Acción
Aquí tenemos el comportamiento del botón. Se puede programar en Javascript si queremos que sea algo más complicado. Existen algunas opciones ya predefinidas:
-
Ir a(para ir a otra página.. )..
-
Enviar formulario .. podría poner un botón para que envíe un formulario (adjunte directamente en un correo)...
-
…..
Por ejemplo, podríamos poner que cuando se pulse el botón se envíe el formulario a correo@tudominio.com
mailto: correo@tudominio.com
 |
Si queremos que aparezca un texto, en el botón, podríamos hacerlo con la herramienta de editar contenido del marco:
 |
Y escribimos dentro del control.
 |